
نگرشی سرگرم کننده برای طراحی یک وب سایت موفق تر
بسیاری از سازمان ها و کسب و کارها به دنبال طراحی و ایجاد یک وب سایت سرگرم کننده و در عین حال موفق هستند. سازمان ها همواره به دنبال جذب کاربران بیشتر هستند؛ کاربرانی که به سایت آنها علاقه مند شوند، دوباره به آن مراجعه کنند و حتی آن را با دوستانشان به اشتراک بگذارند. مسئله مهم این است که بتوانید وب سایت هایی را ایجاد و طراحی کنید که دیده شوند. متاسفانه طراحی سایت عالی و استفاده از برخی ترفندهای پیشرفته برای چنین کاری آسان نیست. چنین طراحی هایی باید تقریبا برای هر مرورگری پشتیبانی شوند و نسخه های مختلف آن ارائه شود. طراحی وب سایت هایی که در وب، تبلت و یا تلفن همراه قابل اجرا باشند نیز از اهمیت فزاینده ای برخوردار هستند. همانطور که سازمان ها از امکانات CSS3 ,HTML5 و سایر زبان های پیچیده طراحی وب سایت استفاده می کنند، باید بتوانند سایتی را طراحی کنند که از اصول اولیه طراحی نیز پیروی کند. سازمان ها باید بکوشند تا سایت خود را طوری طراحی و ایجاد کنند که کاربران به آن علاقه مند شوند و به آنها سرگرم شوند. منظور از سرگرمی، تغییرات و مواردی هستند که باعث ایجاد کمی سرگرمی در تعاملات کاربری یا عناصر یک طرح می شوند. این روش می تواند کمک بسیار زیادی به جذب و حفظ مخاطبان بیشتر کند و در مجموع تجربه ی کاربری فوق العاده ای برای کاربران ایجاد کند.
استفاده از عناصر سرگرم کننده در صفحات معمول وب سایت ها
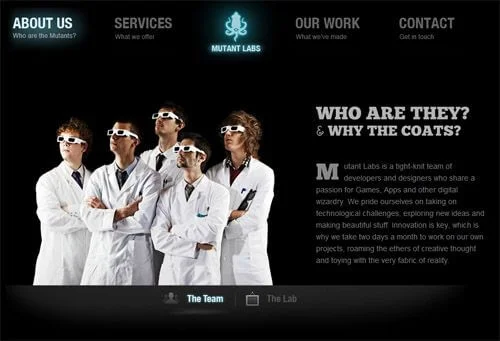
وب سایت ها شامل صفحات بسیاری هستند که کاربران همواره به آنها مراجعه می کنند. با در نظر گرفتن یکی از این صفحات و اضافه کردن عناصر سرگرم کننده و به یادماندنی به آن، میتوانید وب سایت را از بقیه متمایز نمایید. به عنوان مثال وب سایت Mutant Labs، یک وب سایت طراحی و توسعه مستقر در انگلستان، با استفاده از عناصر سرگرمی و همچنین شخصیت پردازی و گنجاندن آنها به صفحه “درباره ما” که پیش از این برای کاربران خسته کننده تلقی می شد، کار بزرگی را در راستای جذب و درگیر کردن کاربران انجام داده است.
با مراجعه به صفحات مشترک یک وب سایت و جستجوی راه هایی جهت افزودن عناصر سرگرم کننده به آنها، می توان یک اثر بی نظیر و به یاد ماندنی در مقابل دیدگان کاربران ایجاد کرد.
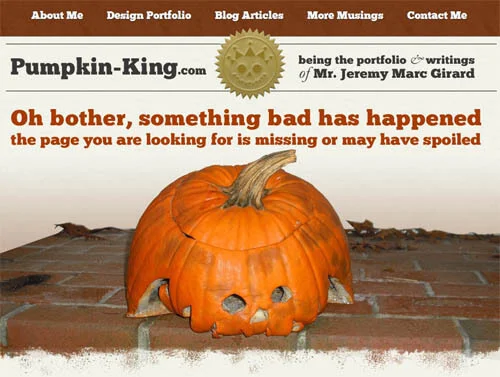
صفحه دیگری که در بسیاری از وب سایت ها دیده می شود، صفحه ی “خطای 404” است. با افزودن عنصر جدیدی به این صفحه و شخصیت پردازی در آن، می توان این صفحه ی به اصطلاح “ناامید کننده” را به یک صفحه ی جذاب بدل کرد. علاوه بر استفاده از طنز، یک صفحه ی “خطای 404” خوب می تواند شامل پیوند هایی باشد که کاربران را به صفحه های اصلی وب سایت متصل می کند و این شاید همان چیزی باشد که بسیاری از کاربران به دنبال آن هستند. هنگامیکه این کار به درستی انجام شود، می توانید رضایت را در میان کاربران ایجاد کنید و به آنها کمک کنید تا راه خود را برای بازگشت به محتوایی که به دنبال آن بوده اند پیدا کنند.
در ادامه به چهار روش برای تبدیل یک وب سایت معمولی و به اصطلاح خسته کننده، به وب سایتی سرگرم کننده می پردازیم:
- انیمیشن و عناصر متحرک
در گذشته طراحان وب سایت برای به حرکت درآوردن عناصر و اضافه کردن انیمیشن به وب سایت خود، مجبور بودند از Macromedia یا Adobe Flash استفاده کنند. Adobe Flash امکان جابه جایی تصاویر، تبدیل عناصر و ایجاد هیجان در صفحه وب سایت را برای طراحان فراهم کرده است. متاسفانه، فلش در طی سال های اخیر کارکرد خود را از دست داده است و اکنون به مرحله ای رسیده ایم که فلش در بسیاری از دستگاه ها و مرورگرها پشتیبانی نمی شود. امروزه طراحان با گزینه های بهتری سروکار دارند. این گزینه ها با تمامی مرورگرها سازگار بوده و همچنین در دستگاه های تلفن همراه قابل استفاده هستند. این قابلیت آنها به دلیل زبان هایی مانند JavaScript و موارد دیگر است که کمک میکنند وب سایت ها از حالت کسل کننده به حالتی هیجانی و جذاب تبدیل شوند. بسیاری از توسعه دهندگان برای راه اندازی وب سایت های خود از این فناوری ها استفاده می کنند. - توجه به جزئیات
هر هنرمندی می داند که ترکیب بندی عالی طراحی، اثر او را از ساده به عالی ارتقا می دهد. این نوع ترکیب در طراحی وب نیز بسیار مهم است. طراحان ممکن است طرحی را ایجاد کنند که از الگوهای زیبایی نیز در آن استفاده شده است، اما حقیقت این است که باید به جزئیات بیشتر توجه شود. باید بافت ها و الگوهای ظریف ایجاد شود. همچنین از مرزها برای جداسازی عناصر میتوان استفاده کرد، حتی توجه به تایپوگرافی نیز می تواند کمک بسیاری کند. وب سایت های خوش ساختار در واقع تمرکز ایجاد می کنند و تجربه ی کامل تری برای کاربران ایجاد میکنند. توجه به جزئیات اقدامی است که سازمان ها باید در سراسر طرح وب سایت خود انجام دهند. سازمان ها نمی توانند یک دکمه پیکسل عالی را در یک مکان ایجاد کنند و در مکان دیگر آن را نادیده بگیرند. سازگاری و ثبات در طراحی وب بسیار مهم است، به ویژه هنگامی که در حال طراحی سایت برند و هدف سازمانی هستند. - استفاده از گونه های متفاوت ویدیو
اگر انیماتور (انیمیشن کار) یا رمزگذاری عالی ای نیستید، ممکن است بتوانید از طریق ویدیو با کاربران خود ارتباط برقرار کنید. ویدیوها روش شماره یک برای جلب توجه کاربران شما هستند، زیرا یک ویدیو بسیار بیشتر از تصاویر می تواند کارساز باشد. اگر به دنبال راهی برای جذب مخاطبان خود یا حتی دادن اطلاعات اولیه به آنها هستید، طراحی و ایجاد یک ویدیو را در نظر بگیرید. این کار می تواند در درگیر کردن کاربران و جلب توجه آنها نقش بسزایی داشته باشد. پیشرفت در تکنولوژی معمولا برای طراحان فرصت های بیشماری را به ارمغان می آورد. این امر به شما امکان می دهد نمونه ها و طرح های جذاب تر و سرگرم کننده تری ارائه دهید. در این روش می توانید از ویدیو به روش های مختلفی استفاده کنید. می توانید ویدیوها را در محتوای خود جاسازی کنید و یا می توانید آنها را به کانون اصلی محتوا تبدیل کنید. - اقدامات جسورانه
وب سایت شما یک هدف دارد و اگر من به عنوان یک کاربر نتوانم هدف شما را با خواندن و مشاهده وب سایت درک کنم، وب سایت شما بیهوده طراحی شده است. اگر فونت های شما خیلی تزئینی یا خیلی کوچک باشند که خواندن را برای کاربران دشوار سازد، شما در تحقق اهداف خود با مشکل مواجه خواهید شد. با استفاده از متن های بزرگ یا تصاویر قابل مشاهده، روشن و پررنگ ، شما می توانید همواره در ذهن کاربران خود باقی بمانید. با استفاده از اقدامات جسورانه مانند استفاده از فونت ها، تصاویر و رنگ های جذاب و گیرا می توانید کاربران را در وب سایت خود سرگرم کرده و بازخورد وب سایت خود را افزایش دهید.