
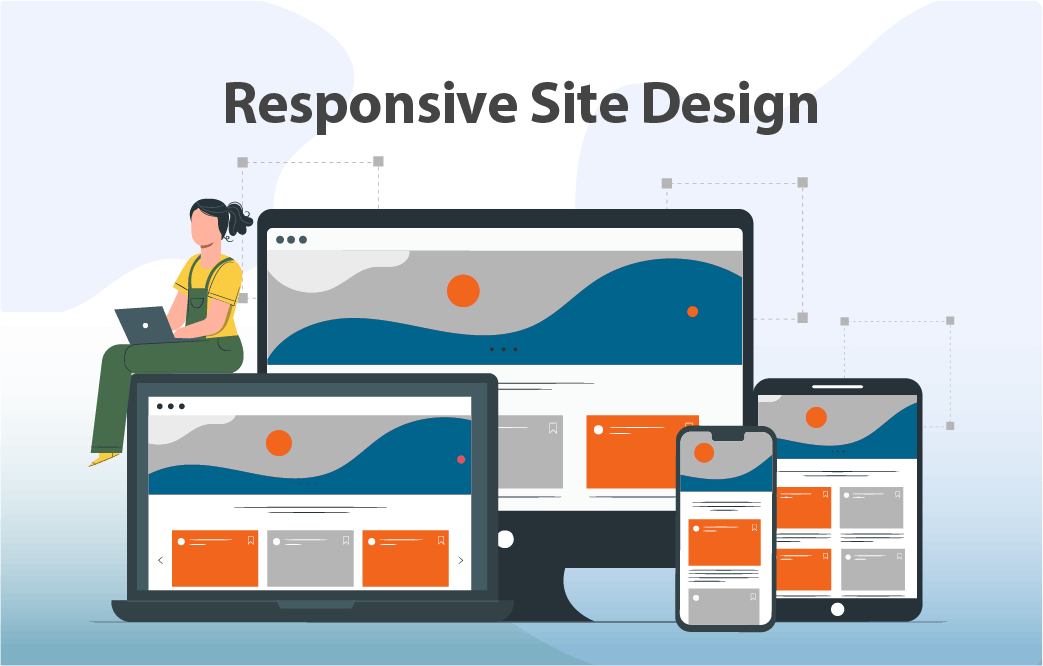
طراحی سایت ریسپانسیو و دلایل اهمیت آن
طراحی وب سایت پاسخگو یا ریسپانسیو روشی است که نشان می دهد طراحی و توسعه باید بر اساس اندازه صفحه، پلتفرم و جهت گیری، به رفتار و محیط کاربری پاسخ مناسبی بدهد. این روش شامل ترکیبی از شبکه ها و طرح های انعطاف پذیر، تصاویر و استفاده هوشمندانه از پرس و جوهای رسانه ای CSS است. همانطور که کاربر از کامپیوتر شخصی خود به تلفن هوشمند تغییر کاربری می دهد، وب سایت باید به طور خودکار با توجه به پلتفرم ورودی تغییر کند تا از نظر وضوح، اندازه تصویر و توانایی نوشتن و خواندن مناسب باشد. همچنین ممکن است لازم باشد تنظیمات دستگاه های دیگر را نیز در نظر بگیرید. به عنوان مثال اگر آنها از وی پی ان در دستگاه آیپد خود استفاده می کنند، وب سایت نباید دسترسی کاربر را به صفحه مسدود کند. به عبارت دیگر، وب سایت باید از نظر فناوری پاسخگویی خودکار به تنظیمات کاربری مجهز باشد. با این کار، نیاز به یک مرحله طراحی و توسعه متفاوت برای هر ابزار جدید در بازار از بین می رود. بهترین وب سایت های پاسخگو اساسا از شبکه های روان، تصاویر انعطاف پذیر و سبک css برای تغییر طراحی سایت و ارائه آن متناسب با عرض مرورگر استفاده می کنند. برای طراحان سایت، هدف نهایی باید یکپارچه سازی تجربه کاربری و رابط کاربری طراحی وب سایت در دستگاه ها و سیستم عامل های مختلف باشد. اگر نسخه های بی شماری از وب سایتی را طراحی و توسعه دهیم که برای هر دستگاه شناخته شده موجود کار کند، این روند از نظر کاربری، عملی نخواهد بود و بسیار پر هزینه است. همچنین باعث می شود سایت ها در برابر تغییرات فناوری آینده بی اثر باشند و نگهداری آنها تقریبا غیر ممکن می شود. طراحی پاسخگو یک راه حل برای ثبات آینده وب سایت شما است. طراحی وب سایت برای دستگاه های مختلف بسیار مهم است، اما هنگام طراحی در مرورگرهای مختلف این قضیه پیچیده تر می شود. هر مرورگر وب اصلی، نسخه موبایل خاص خود را دارد و سایت ها را بطور متفاوتی ارائه می دهد. قضیه زمانی پیچیده تر می شود که نسخه های زیادی از مرورگرها وجود داشته باشد که باید برنامه برای آنها تهیه شود. بنابراین مهم است که وب سایتی را طراحی کنید که به انواع نسخه های مرورگرها پاسخ دهد. در ادامه به چند نکته مهم برای طراحی سایت های پاسخگو می پردازیم:
هدف قرار دادن محتوای حیاتی
چه چیزی باید به بالای سایت شما برسد؟ اولویت بندی، مناسب ترین اطلاعات و زمینه ها (برای مثال محتوای حیاتی هم برای صاحب سایت و هم برای بازدیدکننده) به ویژه برای طراحی پاسخگو استراتژی کلیدی محسوب می شود. وب سایت خود را با حالت اولیه سازگار کنید.
مهار در یک طوفان مغزی
هنگام طوفان فکری برای طراحی یک وب سایت پاسخگو، می توانید محتوای حیاتی خود را از طریق راه حل های خلاقانه تری مشخص کنید. بنابراین جلسات طوفان فکری را به یک جلسه استراتژی برای مهار انواع فکرها تبدیل کنید که این جلسات بتوانند شمارا به مقصد برسانند. اگرچه گمانه زنی در مورد فناوری های آینده و پرسش های رسانه که سایت شما ممکن است با آن سرگرم کننده باشد، به چارچوب فعلی و سیالاتی که در آن مشغول به کار هستید پر و بال می دهد، اما باید ببینید از کجا می خواهید شروع کنید و به کجا برسید.
طراحی به موقع
جلسه استراتژی خود را با برنامه های مشخص و طرح های گروهی بگذرانید و همه افراد را در این جلسات شرکت دهید. تنظیم مطالب را خلاقانه، عملی و آگاهانه انجام دهید. همچنین باید تصمیم بگیرید که آیا سایت پاسخگو شما دارای یک پیمایش طولانی است یا یا خیر.
داستان های رسانه ای
یک سال کار رسانه ای به ما این امکان را می دهد که نه تنها کلاس های خاصی از دستگاه را هدف قرار دهیم، بلکه در واقع می توانیم مشخصات فیزیکی دستگاهی را که کار خود را انجام می دهد، مورد بازرسی قرار دهیم. بنابراین پرسش های رسانه ای به توسعه دهندگان اجازه میدهد تا از بررسی شرایط برای تغییر طراحی وب بر اساس ویژگی های دستگاه کاربری استفاده کنند. این برتری به سادگی با تعیین نقاط شکست در HTML/CSS قابل رخداد است، زیرا این تجربه مناسب تری برای کاربر است.
شبکه های سیال
وقتی شبکه های انعطاف پذیر با استفاده از CSS طراحی می شوند، ستون ها به طور خودکار خود را مرتب می کنند تا متناسب با اندازه صفحه یا پنجره مرورگر تنظیم شوند، چه کاربر در یک رایانه دسکتاپی 21 اینچی کار کند، چه با یک لپ تاپ 13 اینچی و یا با یک تلفن همراه هوشمند 5.5 اینچی. طرح های سیال کنترل، طراحی های ما را به درستی در اختیار کاربران و عادات مرورگری آنها قرار می دهد. این روش طراحان را قادر می سازد تا در چندین دستگاه ظاهر و احساس سازگاری داشته باشند. به علاوه، با اجازه دادن به طراحان برای به روزرسانی یک نسخه از وب سایت در مقابل بسیاری دیگر، در وقت و هزینه صرفه جویی می شود.
تصاویر قابل انعطاف
در اینجا به استفاده از کدی اشاره شده است که مانع از عبور بیش از اندازه پرونده های رسانه های غنی، از محتوای ظریف آنها و همچنین پربازدید می شود. همانطور که ظرف انعطاف پذیر اندازه خود را تغییر می دهد، تصویر درون آن نیز قابل تغییر است. با توجه به اینکه امروزه بیش از 8.78 میلیارد دستگاه منحصر بفرد وجود دارد، این قابلیت به تیم ها امکان می دهد بدون توجه به اندازه و شکل آنها، طراحی های بی انتهایی را ایجاد کنند که قادر به سازگاری با هر دستگاهی باشد.
چند نمونه از وب سایت های پاسخگوی قوی
DropBox
این سایت کار بزرگی در استفاده از شبکه های روان و تصاویر منعطف برای طراحی یک وب سایت پاسخگو و برجسته انجام داده است. هنگام جابجایی دسکتاپ به دستگاه های دیگر، نه تنها رنگ قالب برای تطبیق رنگ پس زمینه تغییر می کند، بلکه تصویر نیز تغییر جهت می دهد.
Dribbble
وب سایت دریبل یکی از ویژگی های بارز طراحی وب سایت پاسخگو را داراست: یک شبکه انعطاف پذیر و متشکل از پنج ستون در رایانه های رومیزی و لپ تاپ، و به دو ستون در تبلت و تلفن های هوشمند.
Klientboost
این وب سایت یکی دیگر از نمونه های خارق العاده طراحی وب با قابلیت پاسخگویی در موبایل است. وب سایت آنها با استفاده از اتصالات 3G در چهار ثانیه بسیار سریع بارگیری می شود و مهمتر اینکه ظاهر آن در تمام دستگاه ها ثابت است.