
طراحی رابط کاربری حرفه ای برای اپلیکیشن موبایل
چطور یک رابط کاربری حرفه ای برای اپلیکیشن موبایل طراحی کنیم؟
امروزه طراحی یک اپلیکیشن روندی بسیار مشکل و پیچیده است. بازار طراحی و توسعه اپلیکیشن نه تنها به نقطه اشباع خود رسیده است، بلکه در هنگام راه اندازی اپلیکیشن نیز با رقابت بسیار زیادی مواجه خواهید شد. به همین دلیل ایجاد یک رابط کاربری UI یکی از عناصر اصلی برای برجسته کردن اپلیکیشن شما می باشد. استفاده از اپلیکیشن های موبایل، روشی جدید برای انجام فعالیت های بیشتر به صورت آنلاین می باشند. یک طراحی رابط کاربری غنی از ویژگی های بدیل و چشم نواز، تجربه ای را به کاربران ارائه می دهد که آنان همواره به دنبالش بودند و باعث افزایش تعامل با کاربران می شود. به همین دلیل، مهمترین جنبه توسعه اپلیکیشن موبایل طراحی اصولی رابط کاربری می باشد. طراحی اپلیکیشن تلفن همواره می بایست مورد توجه ثانویه طراحان قرار گیرد و تمرکز اصلی باید بر روی ایجاد ساختاری باشد که بتوان با آن به اعتبار اپلیکیشن افزود. علاوه بر این، مراقبت و توجه به آینده اپلیکیشن های تلفن همراه می تواند همواره مفید باشد. ترکیبی مناسب از معماری و طراحی باعث ایجاد رابط کاربری می شود که این بخش، یکی از مهم ترین و حساس ترین قسمت هایی است که طراحان اپلیکیشن موبایل باید به آن توجه ویژه ای کنند. امروزه، هنگامی که فناوری روز به روز پیشرفت بیشتری می کند، نقش ها تغییر کرده و انسان خود میتواند نحوه ی برقراری ارتباط بهتر با ماشین ها را تعریف کند. دیگر مجبور نیستیم به رابط کاربری خوب صفحه کلید یا ماوس تکیه کنیم. راه های سریع تری برای انتقال نیازهای خود به دستگاه ها وجود دارد و انواع مختلف رابط ها را بسته به شرایط موجود، محیط و ویژگی های کاربران هدف، می توانیم تعریف کنیم. همچنین رابط های لمسی یا TOUCH را معرفی کردیم که فناوری را برای بسیاری از افراد در دسترس تر و کاربر پسندتر کرده است.
اصول طراحی رابط کاربری اپلیکیشن های موبایل
-
رویکرد اولویت محتوا یا CONTENT-FIRST
محتوا اولین عنصری است که باعث می شود یک اپلیکیشن موبایل برای انسان طراحی شود. پیروی از این رویکرد تاکید می کند که باید به مواردی چون محتوا، مشکل و خود کاربر توجه کرد. صرف نظر از این که شما از کدام روش استفاده می کنید، با استفاده از رویکرد اولویت محتوا، شما ملزم به ایجاد یک صدای واحد می شوید.
- از یک روش بصری برای ترسیم کل سفر مشتری در اپلیکیشن استفاده شود.
- بسیاری از موارد بستگی به این دارند که شما از کدام روش برای توسعه اپلیکیشن خود استفاده می کنید. اولویت بندی ویژگی ها به ترتیب استفاده آن ها، به شما در توسعه اپلیکیشن کمک می کند.
-
اهمیت سایز صفحه نمایش یا FULLSCREEN
جدید ترین تغییر در دنیای لوازم الکترونیکی مصرفی از بین رفتن مرزها و استفاده از تمام صفحه نمایش در گوشی های هوشمند است. در بیشتر موارد، هیچ دکمه ای بر روی تلفن هوشمند وجود ندارد. هنگام طراحی گرافیک برای یک اپلیکیشن تلفن همراه تمام صفحه، قانون قدیمی “یک اندازه گرافیکی برای کلیه دستگاه ها” را دنبال نکنید.
- از راهنمایی های بصری استفاده کنید و بر لحظه های کوچک یا MICRO-MOMENT برای راهنمایی کاربران برای تکمیل سفر خود در اپلیکیشن استفاده کنید.
- اهمیت قابلیت دستیابی را درک کنید و سعی کنید حالت تاریک یا DARK-MODE را در اپلیکیشن تلفن همراه قرار دهید.
-
استفاده نکردن از ویژگی های درهم ریخته
وضوح، مشخصه اساسی یک طراحی عالی اپلیکیشن موبایل می باشد. رابط کاربری بهم ریخته هرگز نتایج مطلوبی را به دنبال ندارد. عناصری مانند دکمه ها یا تصاویر بسیار زیاد، فقط قابلیت استفاده از اپلیکیشن را سخت می کند و کاربران را عصبانی می کند. به ویژگی های در هم ریخته نه بگویید و برای بهبود ظاهر اپلیکیشن، آن را ساده نگه دارید.
- برای بهبود رابط کاربری از رویکرد طراحی حداقلی استفاده کنید و فقط روی حداکثر یک یا دو عملکرد در یک صفحه واحد تمرکز کنید.
- از محتوای تصادقی استفاده نکنید. متن را مختصر نگه دارید، عناوین درستی را ایجاد کنید و از فضای سفید هوشمندانه استفاده کنید.
-
برداشت اولیه ی کاربر از اپلیکیشن
درست مانند اینکه صفحه اصلی اولین برداشت از یک وب سایت را ارائه می دهد، نماد اپلیکیشن نیز اولین چیزی است که بازدیدکنندگان در ورود آن متوجه می شوند. یک طراحی UI اپلیکیشن تلفن همراه باید بتواند کاربران را برای بارگیری آن فریب دهد. ثابت شده است که نماد های اپلیکیشن عاملی مهم در شکست یا موفقیت یک اپلیکیشن هستند.
- اپلیکیشن تلفن همراه شما در برابر ده ها، اگر نه صدها اپلیکیشن دیگر، رقابت خواهد کرد. توصیه می شود از یک نماد یا شکل منحصر به فرد به عنوان نماد اپلیکیشن استفاده کنید تا سریعا قابل شناسایی باشد.
- بهتر است یک اسم کوچک و گیرا به اپلیکیشن خود دهید.
-
تمرکز بر تجربه استفاده کاربر از اپلیکیشن
یکی از مهمترین اصول طراحی رابط کاربری تلفن همراه، همدلی با کاربران می باشد. اگر به خوبی با مخاطبان هدف خود آشنا باشید، درک درستی از ترجیحات آن ها دارید و اپلیکیشنی طراحی کنید که مطابق با این ترجیحات باشد و همچنین شما را از رقبا متمایز می کند. از طریق تجزیه و تحلیل، تمام داده های جمعیتی را محاسبه کنید. با همدلی با مشتریان خود، می توانید یک رابط کاربری اپلیکیشن تلفن همراه بصری طراحی کنید که راه حلی برای تمام نقاط درد مشتری شما ارائه دهید.
- انجام یک نظرسنجی در میان مخاطبان هدف خود ممکن است به شما کمک کند انتظارات کاربر از طراحی اپلیکیشن را درک کنید.
- درحالیکه توسعه یا تلفیق ویژگی های کاربردی برای حل مشکلات مشتری ایده خوبی است، اما همیشه به زیبایی و ساختار مطلوب اپلیکیشن توجه زیادی داشته باشید.
-
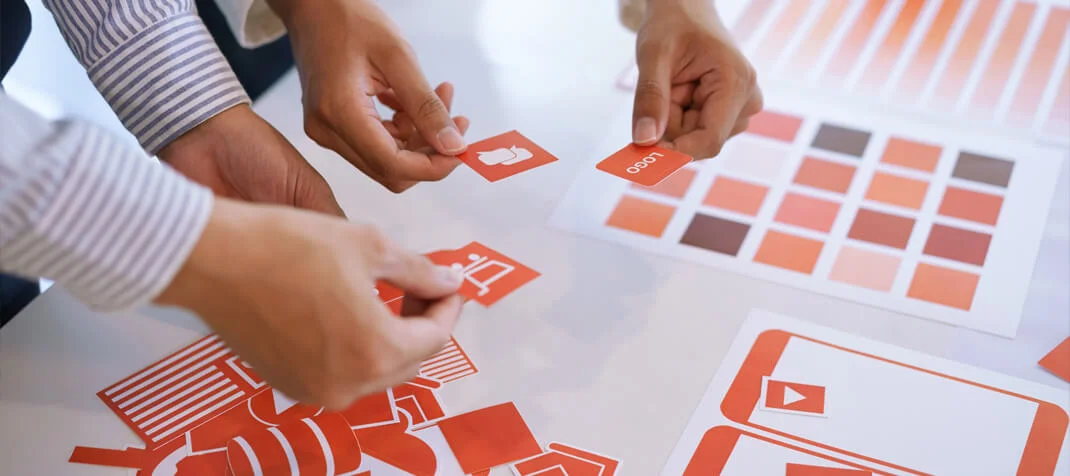
روانشناسی رنگ در طراحی رابط کاربری اپلیکیشن
هنگام انتقال بین صفحه ها، با اضافه کردن انیمیشن های ظریف حرفه ای به اپلیکیشن و همچنین طرح های رنگی متفاوت، این انتقال میان صفحات را برای کاربران دلچسب و جذاب نمایید. هر رنگی داستان متفاوتی را روایت می کند و احساس خاصی را بر می انگیزد. آن دسته از رنگ هایی را انتخاب کنید که برند شما را تکمیل کرده و با آن همخوانی داشته باشد.
- پالت رنگی را که با رنگ های سازمانی شما مطابقت دارد انتخاب کنید زیرا اپلیکیشن تلفن همراه شما باید به عنوان پسوند وب سایت شما به نظر برسد.
- اگر رنگ یک دکمه بعد از کلیک تغییر کند، این نشان دهنده تمام شدن عملکرد کاربر است. از چنین عناصر ظریف و در عین حال موثر در رابط کاربری اپلیکیشن موبایل استفاده کنید.
-
استفاده از تصاویر با وضوح بالا
دستگاه های موبایل امروزی و ارتباطات اینترنتی سریعتر می توانند از تصاویر با وضوح بالا پشتیبانی کنند. با استفاده از تصاویر با کیفیت و همچنین افزایش سطح تعامل، رابط کاربری کاملی را ارائه کنید.
- قابلیت مشاهده اپلیکیشن خود را در صفحه های مهم اپلیکیشن با وضوح بالا بهبود ببخشید.
- استفاده از تصاویر جهت دار یا VECTOR-BASED ایده خوبی است زیرا با توجه به وضوح صفحه نمایش، استفاده چنین تصاویری مفید هستند.